VUE官方推荐使用vue-router作为路由的管理插件,基本的功能大家可参考官方文档:
https://router.vuejs.org/zh/guide/

今天主要是介绍在处理项目时的业务场景路由处理模式和常见的一些问题处理方法:
如何管理较多的业务场景
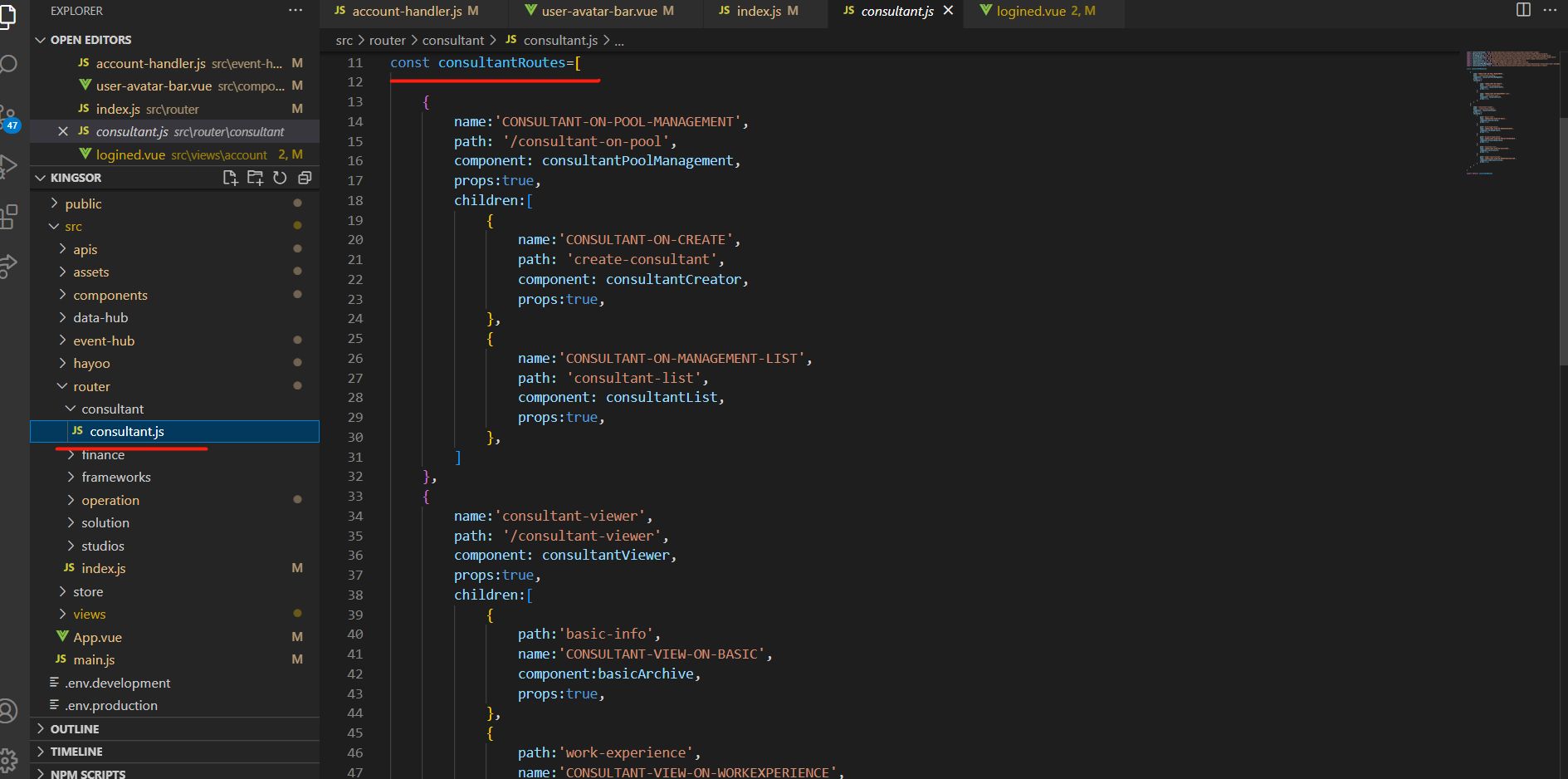
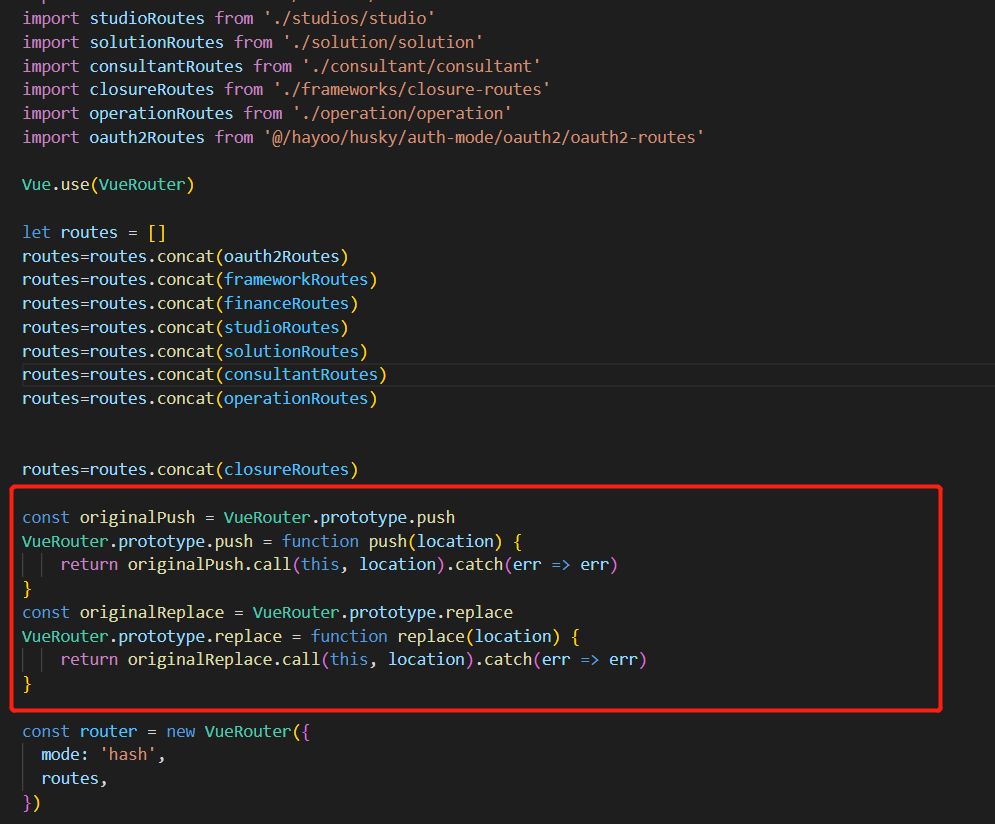
在稍微复杂的系统中,管理大量的路由是我们常见的业务场景,在这种情况下,为了降低各业务模块的耦合,建立采用分块封装,统一注册的模式进行管理。如下图,consultant进行顾问路由的管理,所有的顾问路由和组件定位由该模块实现,同理,我们也可以类似的实现其它模块,如solution、finance等。

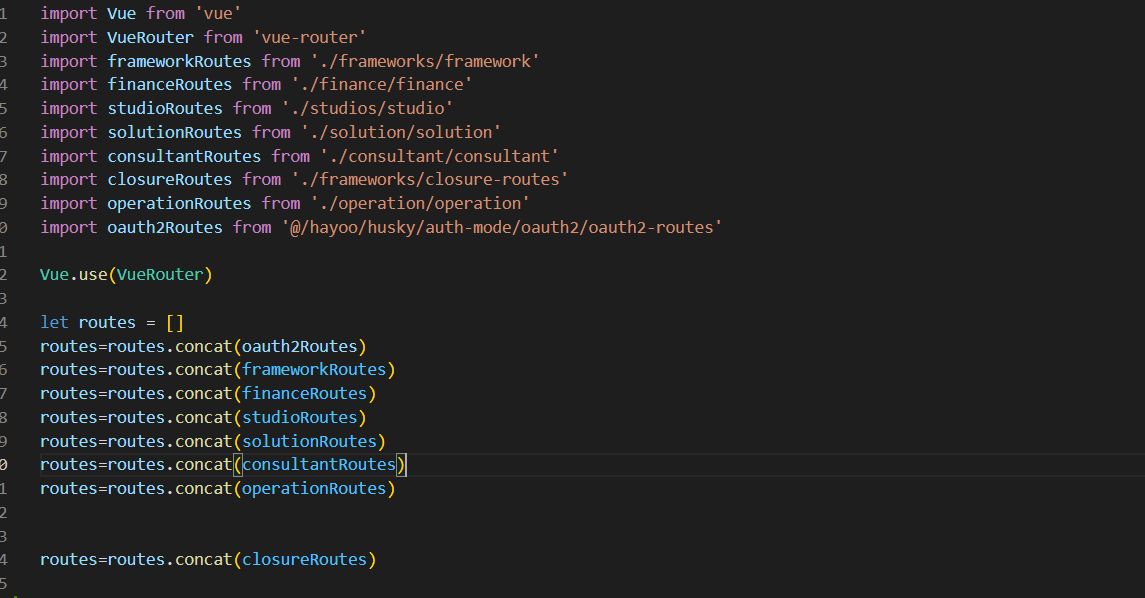
然后,在统一的路由定义入口集中管理各模块路由。

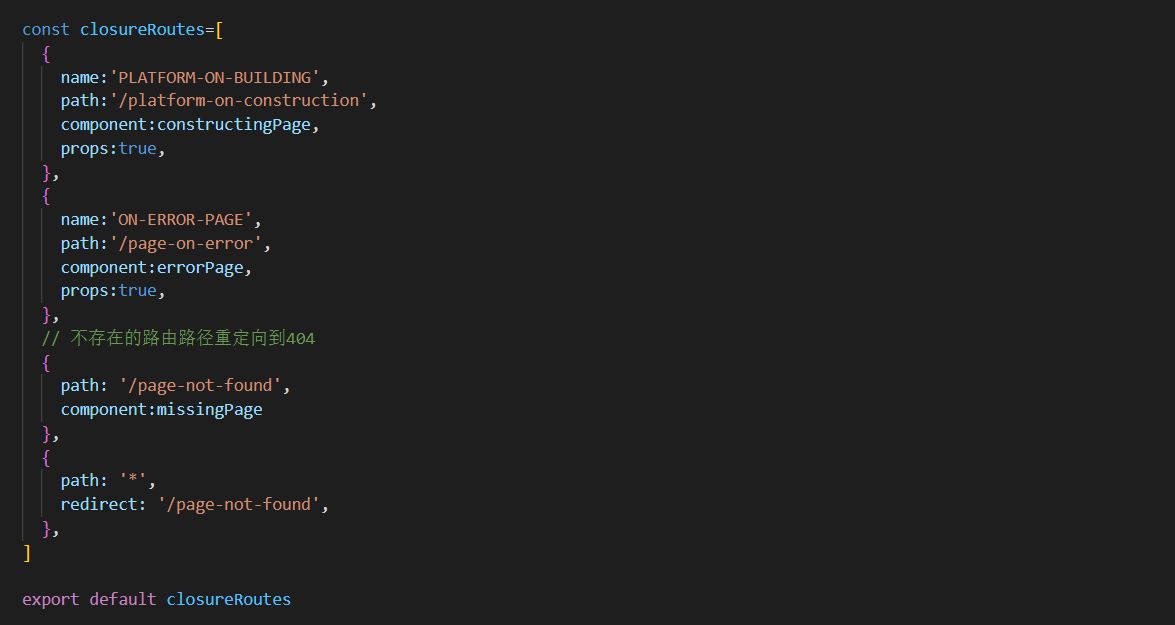
注意,这里有一个路由闭包管理的特殊模块,这里可以处理建设中、错误页、404页等。

实现安全验证
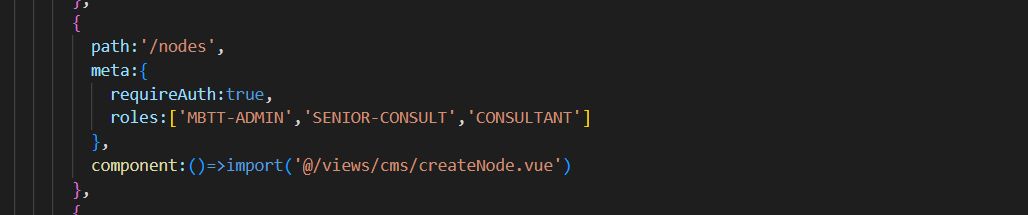
路由的安全验证是业务常见场景,一般的做法是通过引入一个meta属性定义安全条件,如下例:

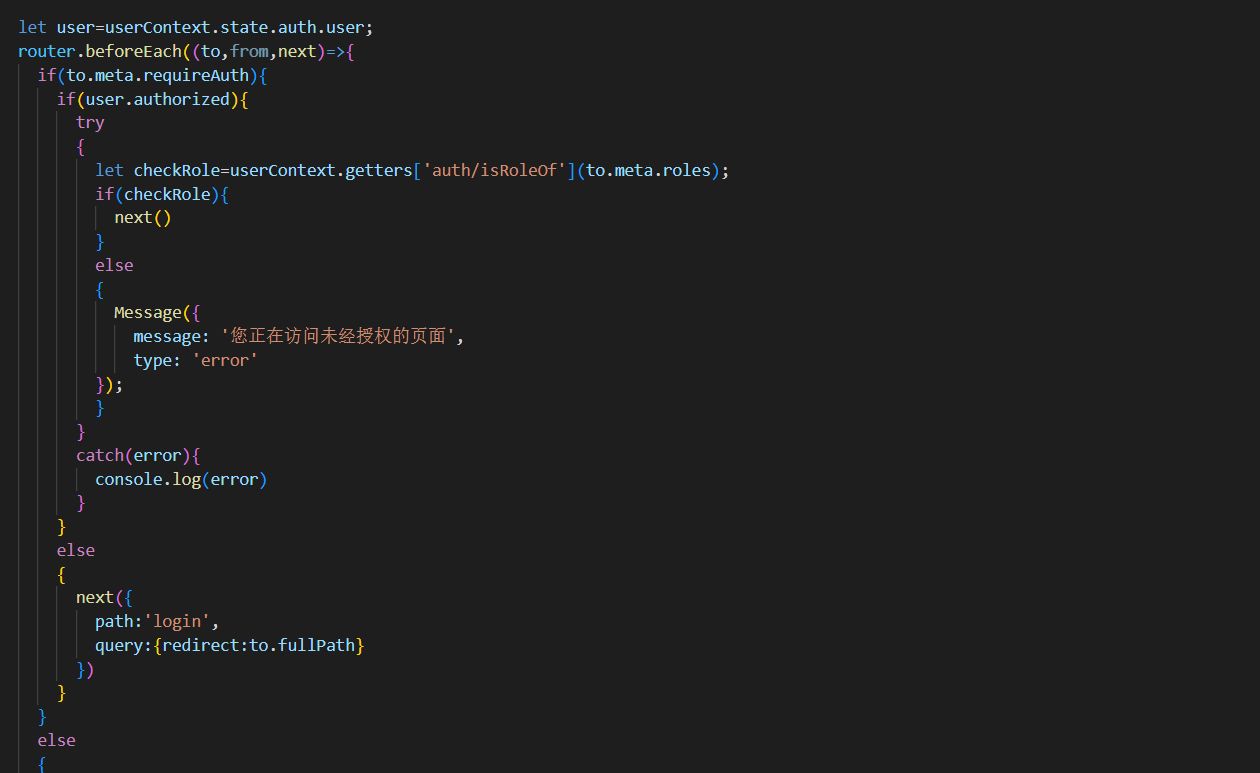
上例中,要求该路由必须进行安全验证,授权给角色MBTT-ADMIN等,在路由入口中,通过路由的守卫函数机制进行安全验证,如:

传参
vue-router中,可以通过props设置为bool值、对象或函数实现路由传参,具体用法见教程中的说明,之所以在这里提出是因为传参是一个非常重要的场景,要注意props这个对象的使用,它为路由参数的深度管理提供了更多可能。
常见问题
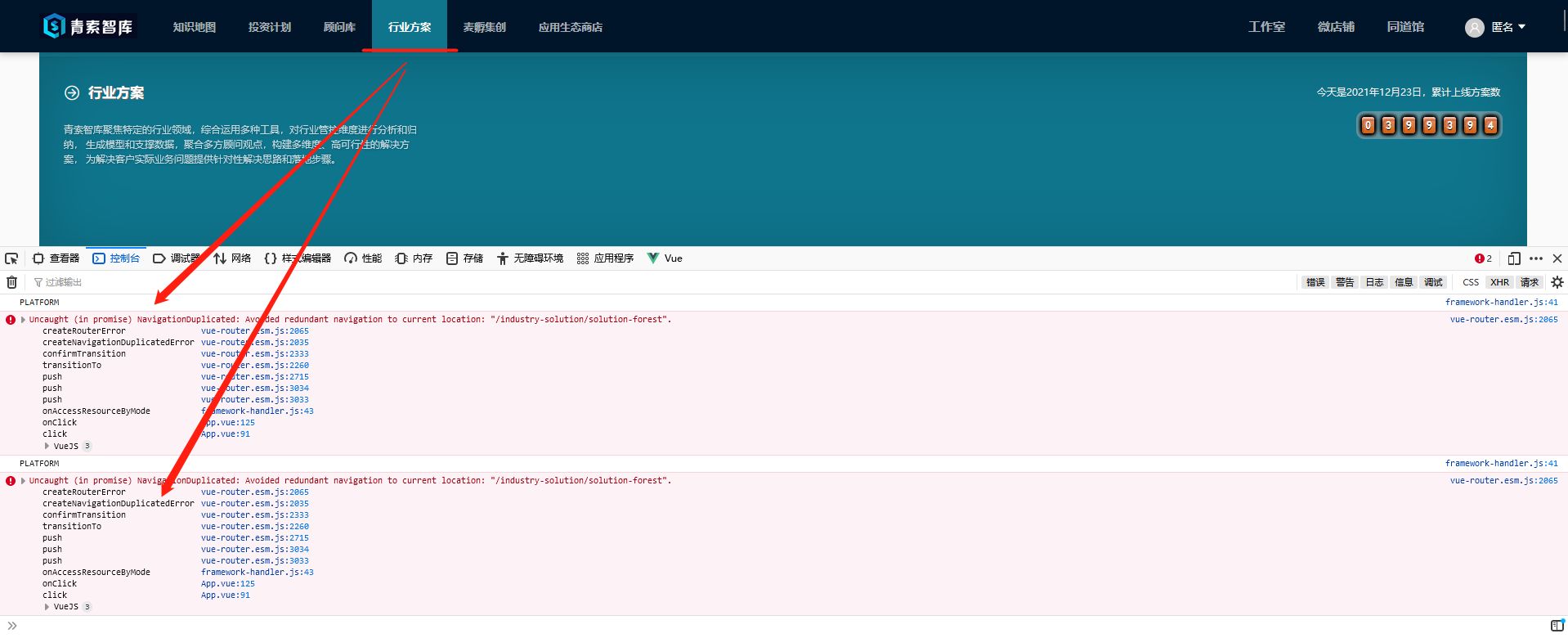
【1】报路由重复错误
如果push或者replace当前路由,vue-router会报“uncaught (in promise) navigationduplicated: avoided redundant navigation to ...”的路由重复错误

对于这种不是错误的错误,建议的处置方式是对错误进行捕获单独化处理,如下,我们可以对push和replace的原型进行定制,对于异常捕获进行单独处理。

上例中,我们对异常进行了捕获,系统不再报错。

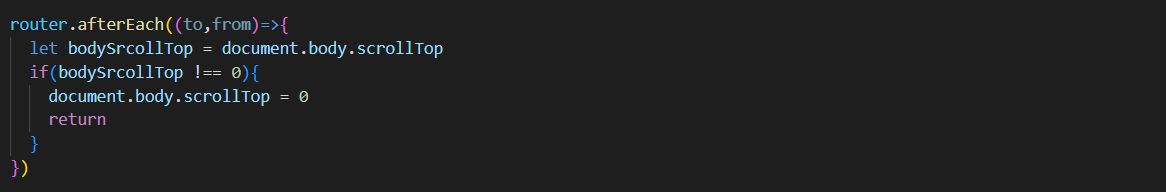
【2】路由调用页面滚动到顶部
一是vue-router中通过scrollBehavior设置,这里就不再赘述了,另外可以通过守卫函数实现如下:

希望能够对各位前端设计师的设计思路能有些帮助,也欢迎大家随时沟通交流,如有问题,也请不吝赐教。