嗨,筒子们砸们又见面了,今天给大家带来另一个好玩的效果图,咱们来绘制无线路由器,话说一提无线路由器我留来劲,因为有WIFI可以蹭\(^o^)/~。好吧,辣么咱们来看下效果图吧:↓

那么我们开始动手做吧! Let's go!
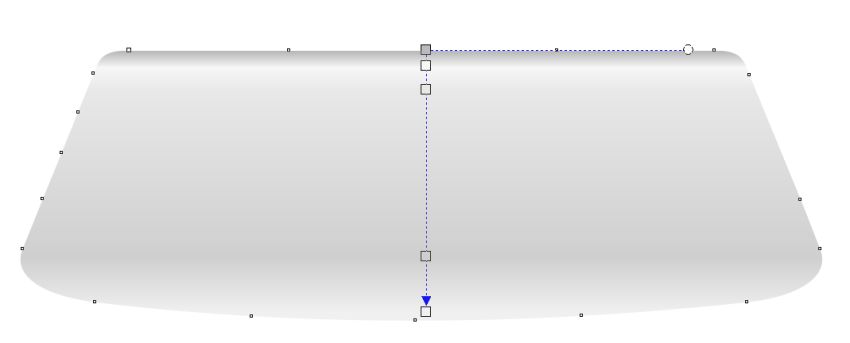
首先我我们绘制一个稍扁一点的矩形,给他倒圆角并且加透视效果:↓
然后用F11调出渐变填充对话框并调好渐变色色值从上到下分别为:
(RGB186)→(RGB247)→(RGB232)→(RGB207)→(RGB240):↓

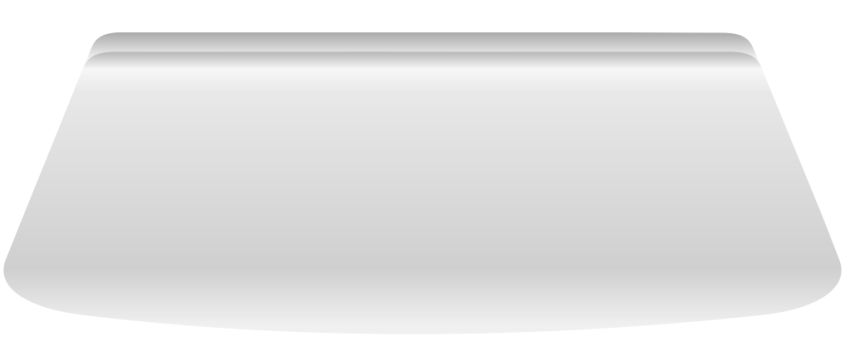
接下来把刚做好的效果复制一个让他们垂直错下位效果如下:↓

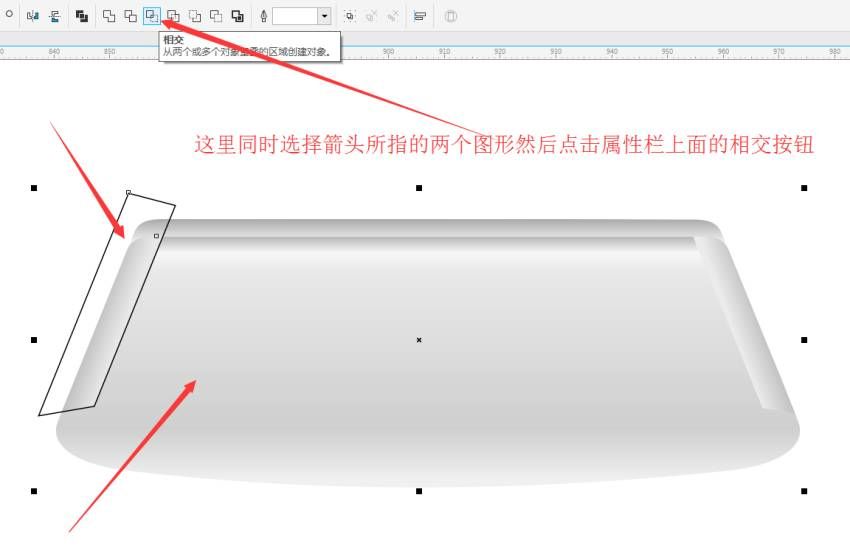
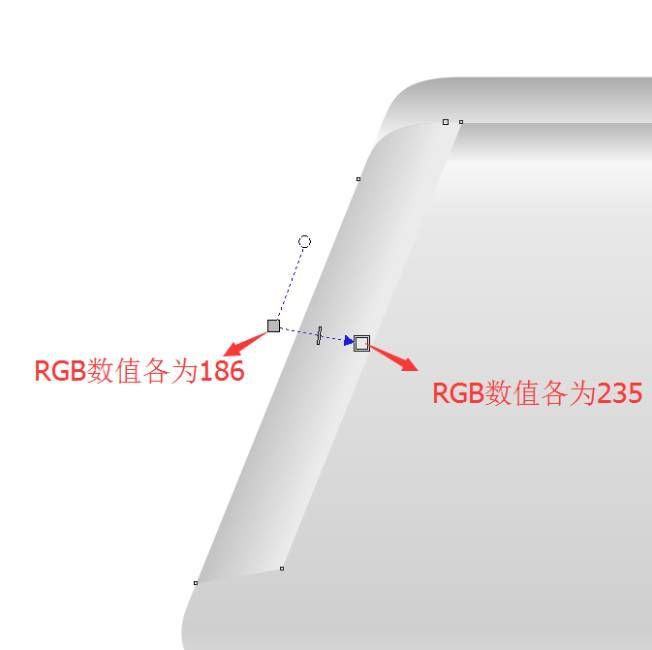
两侧的斜面我们可以用一个倾斜的矩形来和上图相交一下并且做一下灰白渐变给他表现出来:↓


然后把刚刚做好的小矩形水平镜像复制一下放到另一侧:↓

下面咱们把细节处理一下,Everybody!Let's go!

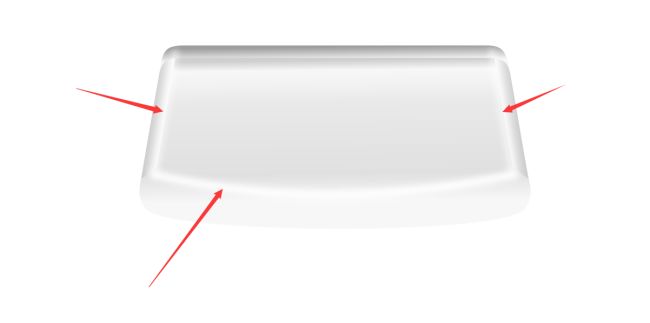
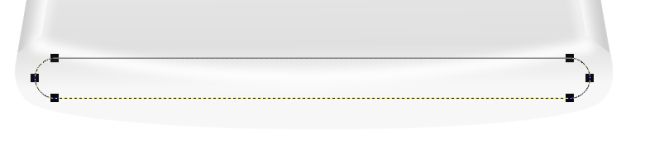
上面箭头指的位置咱们用贝塞尔绘制的线条加粗后填充白色然后转位图加个高斯模糊效果↑:
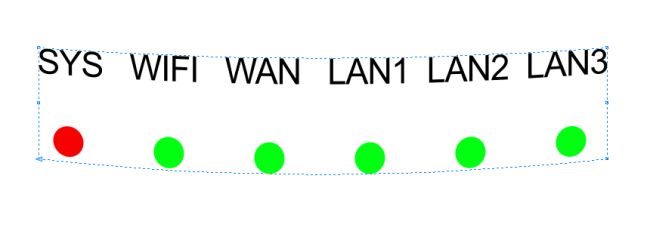
继续细化细节,指示灯试用椭圆工具绘制6个小正圆然后配上每个灯所对应的英文再用封套工具调整弧度就欧了,like this:↓

指示灯外面的框我是用矩形工具绘制一个长矩形倒圆角后,再用封套工具调整弧度做出来的:↓
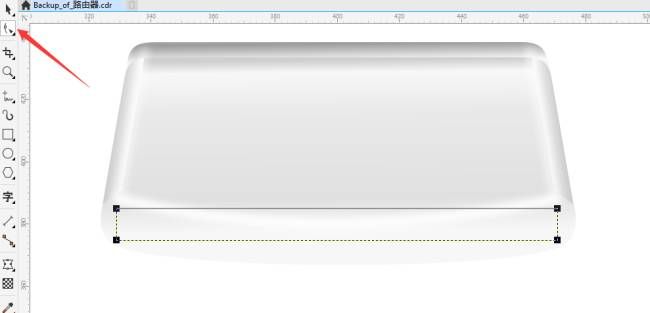
(绘制一个宽度相当的矩形↑:)

(用鼠标点击形状工具(快捷键F10)↑:)

(用形状工具给矩形倒圆角↑:)

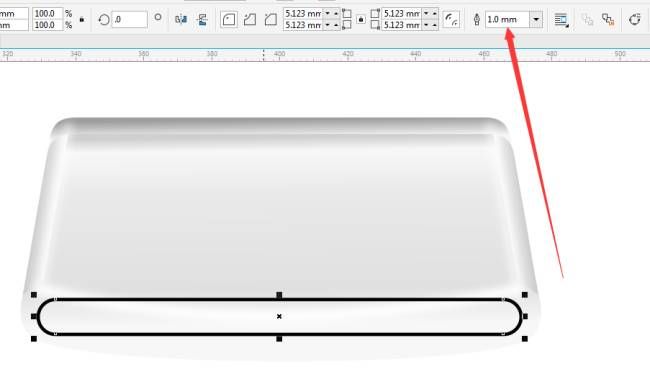
(圆角矩形的轮廓宽度自己斟酌,不要太宽,我选择的是1毫米宽度↑:)

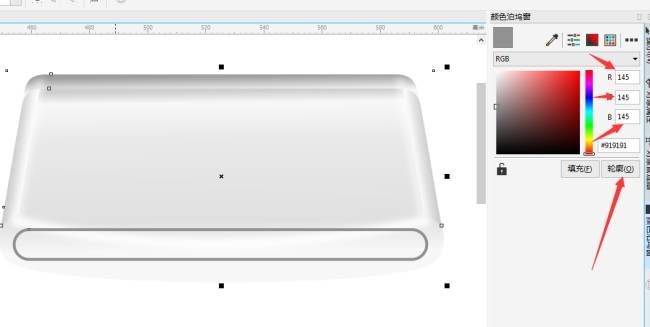
(轮廓颜色呢数值在上面,大家自己调整↑:)
最后上封套工具调整弧度↑:)
然后把所有元素组合在一起的效果如下:↓
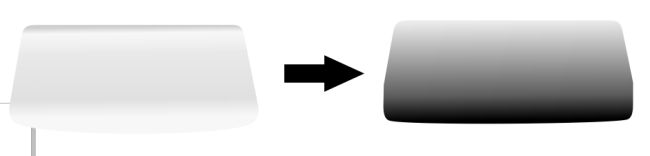
辣么,面板做好后下面的盒子就简单多了,直接把面板复制一个调整成黑色到白色的渐变就行了,调整好后,SHIFT+PageDown放到图层最下面去:↓


好了完工了。额,好像缺点什么,艾玛,天线忘了。。。。
好吧咱把天线给它做完;
绘制一个竖着的窄一点的矩形:↓

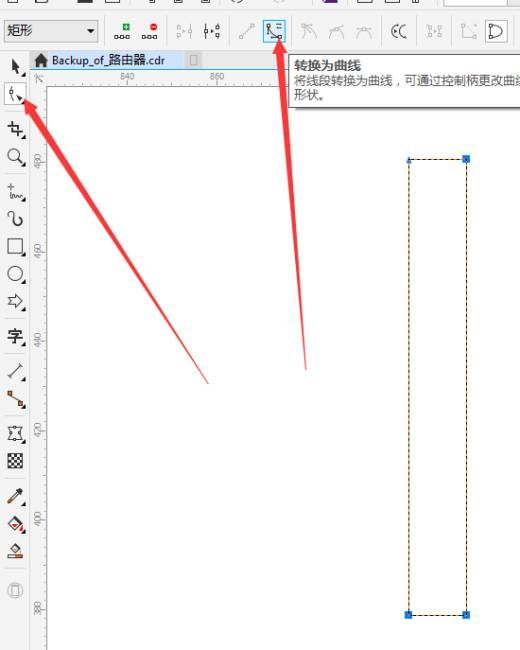
Ctrl+Q快捷键转曲,再用F10形状工具快捷键选择矩形的全部节点转换为曲线:↓

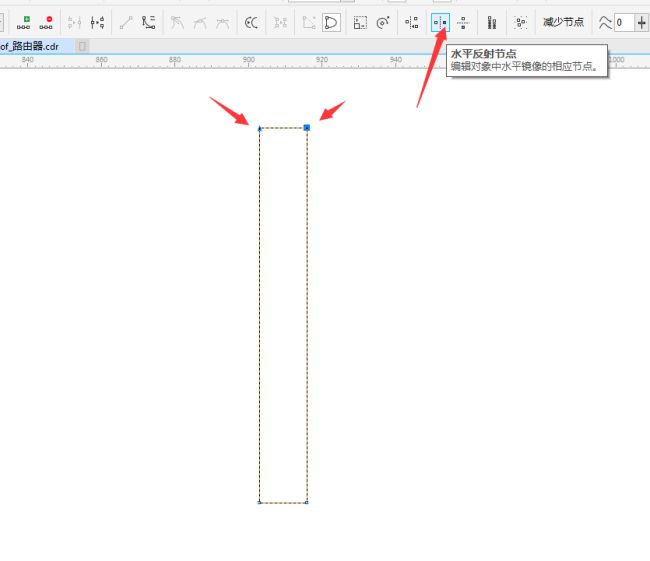
然后再用形状工具选择矩形上面的两个节点,再点击属性栏上面的水平镜像反射节点按钮:↓

点击水平反射节点按钮后,就可以用鼠标选中两个节点并用鼠标左键点击上面两个节点的其中一个不松开水平往另一个节点的方向平移,
效果图如下:↓

给他加个2毛钱特效黑→ 灰→黑渐变:↓

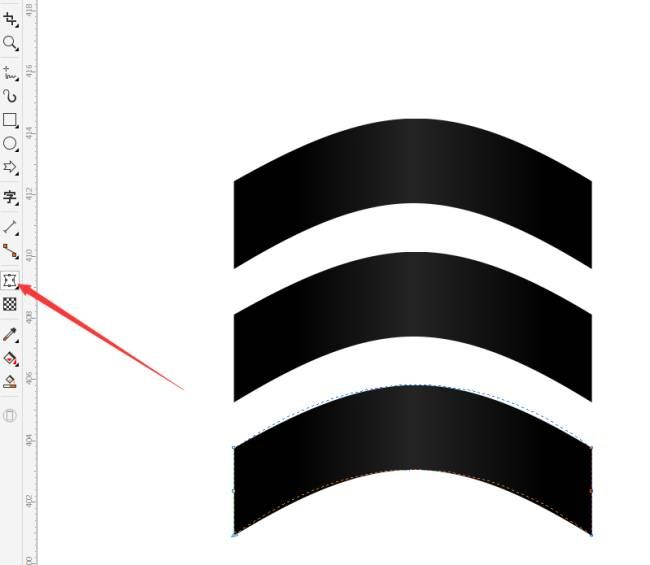
天线上面的三条纹路咱们用矩形做个深一些的黑→ 灰→黑渐变,再用封套调整弧度垂直复制两个 就行了:↓

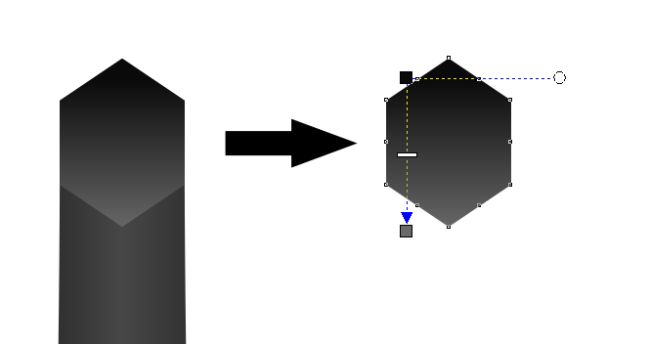
给他们群组之后图框精确裁剪到天线内部天线顶部绘制一个六边形填充黑灰渐变调整角度放上去就行了:↓


最后把天线放到它该呆的位置:↓

最后LOGO给他加上,logo我是在度娘上面找的然后位图描摹出来加上透视效果;
阴影是用矩形填充黑色加高斯模糊效果,放到图层最后面。大功告成,yes!!:↓


到这里呢,路由器所有的步骤就讲解完了。欢迎大家学习评论!!想要学习本节直播视频的同学们,也可以进入邱凤娟战队每日直播解答教室咨询了解! 拜拜,同学们!!
