App.vue组件代码
router.js代码
import { createRouter,createWebHashHistory } from 'vue-router';
import HelloWorld from "@/components/HelloWorld.vue";
import HC from '@/components/HC.vue'
// 1. 定义一些路由
// 每个路由都需要映射到一个组件。
const routes = [
// 匹配 /HC/(非数字参数)
{ path: '/HC/:username/:test', component: HC },
// 匹配 /HC/(数字参数)
{ path: '/HC/:username/:testN(\\d+)', component: HC },
{ path: '/HelloWorld/:username', component: HelloWorld },
// 重定向
{ path: '/', redirect: '/HelloWorld' },
]
// 2 创建路由实例并传递 `routes` 配置
// 你可以在这里输入更多的配置,但我们在这里暂时保持简单
const router = createRouter({
// 3. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: createWebHashHistory(),
routes, // `routes: routes` 的缩写
})
// 导出
export {
router
}
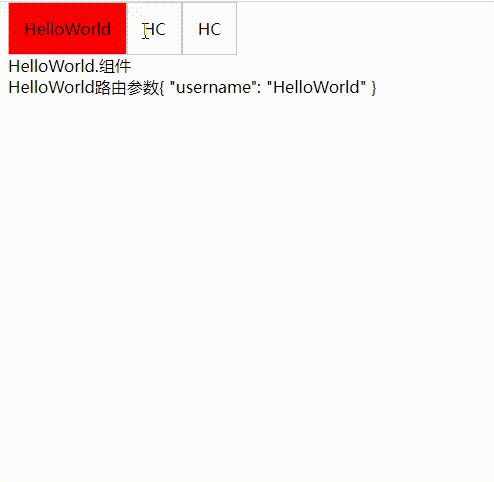
效果如下