
1、安装路由
终端中输入命令 npm install vue-router@4
2、新建页面
这里创建 views目录,然后在views目录下创建 AboutView.vue HomeView.vue 两个 vue页面
// /views/AboutView.vue
3、创建路由配置文件
在 src下建立一个文件夹router 在router下建立index.js
import { createRouter, createWebHistory } from 'vue-router'
import home from '../views/HomeView.vue'
// 公共路由
export const constantRoutes = [
{
path: '/',
name:'Home',
component: home
},
{
path: '/about',
name: 'About',
component: () => import('../views/AboutView.vue')
}
]
const router = createRouter({
history: createWebHistory(),
routes: constantRoutes,
});
export default router;
4、在main.js中配置路由
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
// 导入路由
import router from './router'
// //注意use要在mount之前
createApp(App).use(router).mount('#app')
5、为了演示效果在App.vue中添加,读者可根据自己的情况添加
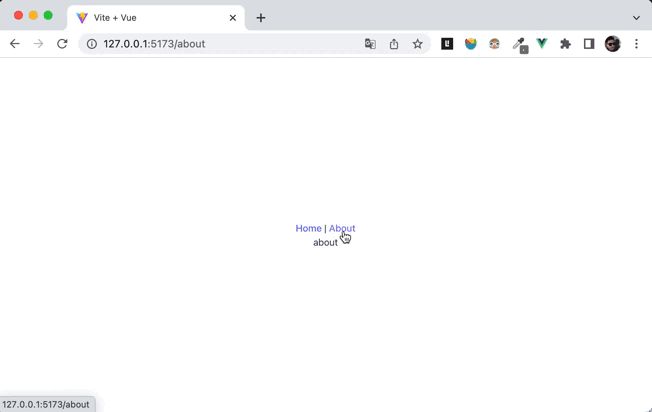
最后来看看效果吧: