一、解锁在线表格
大家好,我是小墨,在我们日常开发中,能否轻松处理复杂数据,经常取决于有没有一个强大的表格工具。如果有一个在线版的 Excel 或 Google Sheets,不仅功能丰富,还能快速集成到你的项目中,而且“开箱即用”,让你省去繁琐的配置步骤。这就是本期要介绍的开源项目——FortuneSheet。


项目简介
FortuneSheet 是一个类似 Excel 和 Google Sheets 的嵌入式 Javascript 表格库。这个项目继承自 Luckysheet 的代码基础,但它的开发团队做了大量的改进工作,把它转换成了 TypeScript,同时解决了许多原项目中的设计问题。它的目标是打造一个功能强大、易于维护且使用简单的在线表格工具。开发者们希望,通过 FortuneSheet,用户可以轻松实现各种复杂的表格操作,就像用魔法一样简单。

功能特点
1、整个项目都用 TypeScript 开发。
2、可以在一个页面上创建多个表格实例,完美适应复杂应用的需求。而且,FortuneSheet 完全摒弃了 jQuery,改用 React 或 Vue 来管理 DOM 和状态,这让它更轻量化,性能也更优。
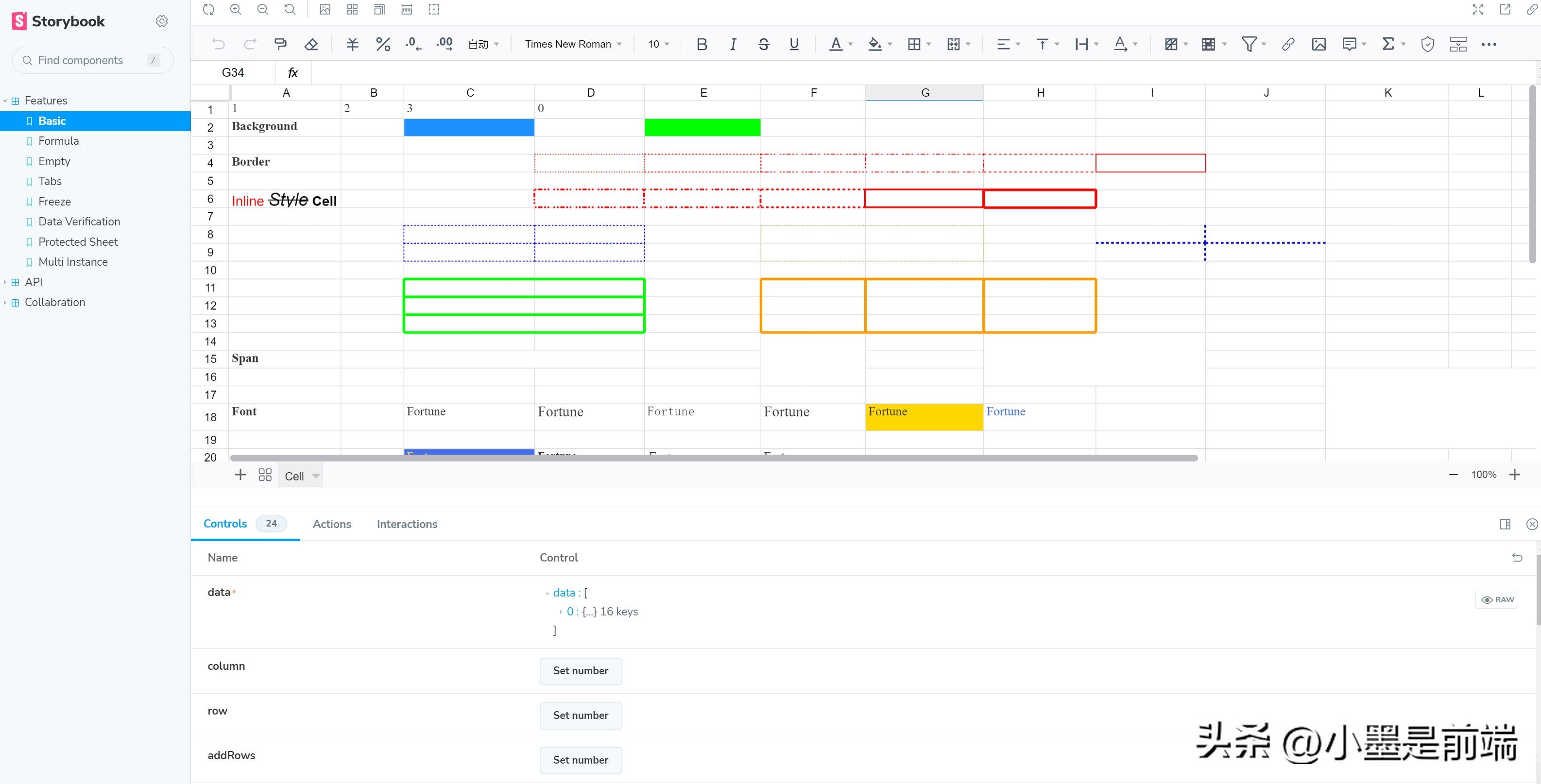
3、丰富的表格操作,不管是合并单元格、数据验证,还是复杂的公式计算,FortuneSheet 都游刃有余。你还可以使用类似 Excel 的条件格式,高亮特定的数据,让表格数据一目了然。
4、完美适配移动端,FortuneSheet 都能提供丝滑的表格体验。它还支持多用户实时协同编辑,让团队合作变得前所未有的顺畅。
5、支持导入导出,提供了强大的数据透视表功能,帮你轻松进行数据分析。
使用步骤
1、安装库
npm install @fortune-sheet/react
2、在 HTML 文件中添加一个容器来渲染表格:
小贴士:width 和 height 的值不一定要是 100%,但一定要有值,否则表格区域可能无法显示。
3、在你React 组件中,使用 FortuneSheet 的 Workbook 组件来渲染表格:
import React from 'react';
import ReactDOM from 'react-dom';
import { Workbook } from "@fortune-sheet/react";
import "@fortune-sheet/react/dist/index.css";
// 为我们的表格创建一些样例数据
const sampleData = [
{ name: "Sheet1", data: [[{ v: "Hello" }, { v: "FortuneSheet!" }]] }
];
ReactDOM.render(
4、通过使用 API后端存储实现实时协同编辑。用户在表格上进行操作时,生成一个 op 列表,通过 onOp 回调发送给后端服务器。
[
{
"op": "replace",
"index": "0",
"path": ["data", 1, 0, "bl"],
"value": 1
}
]
项目地址
https://github.com/ruilisi/fortune-sheet
总结
FortuneSheet 作为一个极具潜力的在线表格组件,特别适合那些需要强大表格功能的项目。无论你是构建企业级应用还是个人项目,FortuneSheet 都能为你提供丰富的功能和极大的灵活性,让你在表格处理上如虎添翼。欢迎在评论区分享你的想法和使用经验!
二、在线表格怎么弄
使用腾讯文档小程序就可以制作在线表格了。下面我就演示一下详细的操作步骤❥(ゝω・✿ฺ)
(电脑型号:惠普 (HP) 暗影精灵8Pro,软件及版本号:电脑微信 3.9.6.43 )
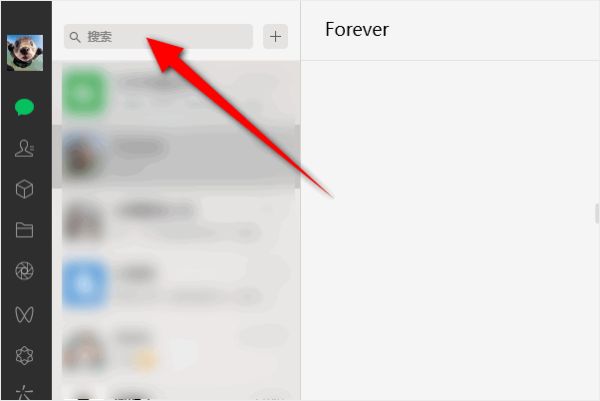
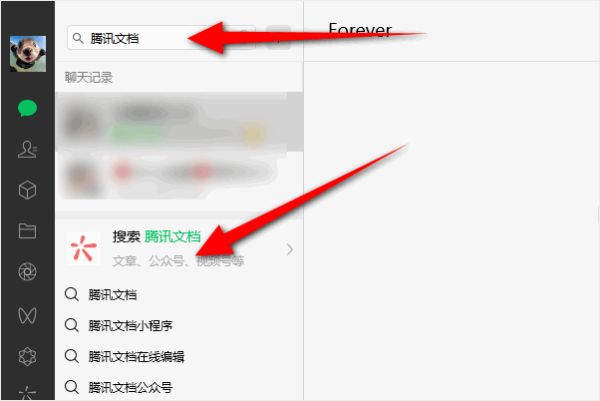
1、登录电脑版微信,进入微信后,点击搜索框。

2、输入腾讯文档后,点击搜索。

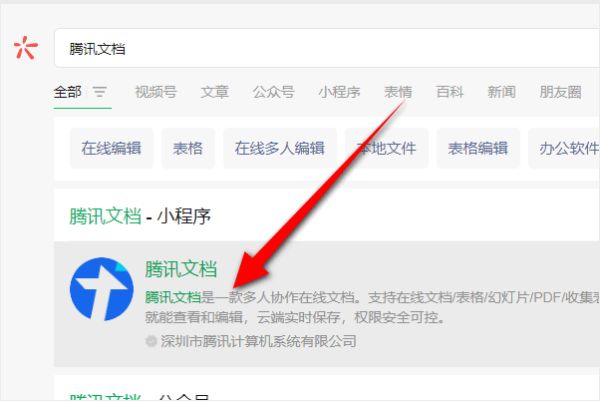
3、点击腾讯文档小程序进入。

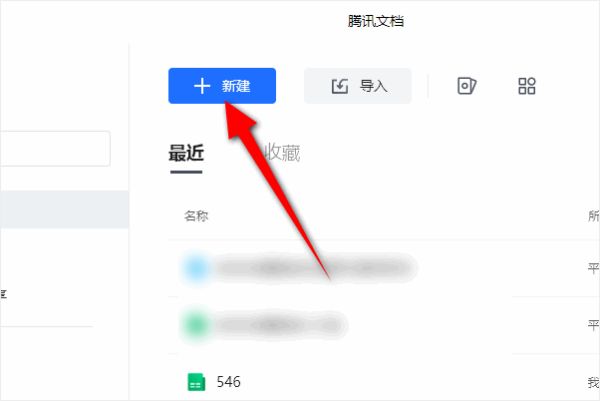
4、进入新页面后,点击新建。

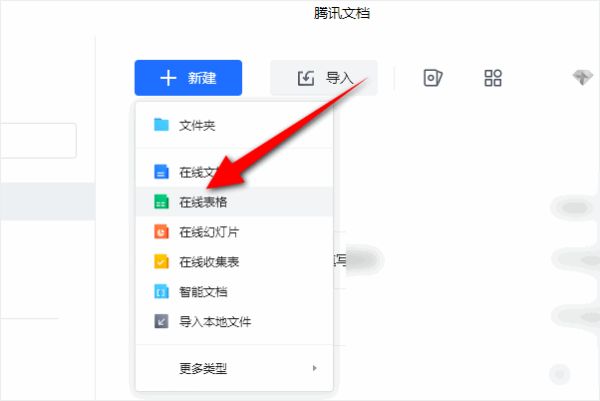
5、选择在线表格。

6、这样一个在线表格就生成好了,再要求好友一起来编辑就可以了。

以上就是制作在线表格的教程了,学会了的小伙伴快去试试吧✧*。٩(ˊᗜˋ*)و✧*。
三、怎么做在线excel表格
1、点击新建
打开腾讯文档,点击左边的【新建】,如下图所示:
2、点击在线表格
弹出白色框,点击【在线表格】,如下图所示:
3、点击图标
点击右上角的【邀请他人一起协作】图标,如下图所示:
4、点击选项
点击右边的【邀请好友一起协作】选项即可,如下图所示:
1、点击新建
打开腾讯文档,点击左边的【新建】,如下图所示:
2、点击在线表格
弹出白色框,点击【在线表格】,如下图所示:
3、点击图标
点击右上角的【邀请他人一起协作】图标,如下图所示:
4、点击选项
点击右边的【邀请好友一起协作】选项即可,如下图所示:
在微信怎么制作在线编辑excel表格,让大家一起填写
摘要
1、打开手机微信在右下角找到“发现”按钮点击;
2、进入“发现”界面找到“小程序”按钮点击进入;
3、在搜索对话框输入“腾讯文档”点击搜索;
4、点击“腾讯文档”并关注进入首页后进行下一步操作
5、在腾讯文档首页选择右上角“+”符合点击在弹出的下拉菜单中选择“在线表格”;
6、进入界面后会出现一个界面有很多“EXCEL模板”,选择所需要的模板进行编辑
7、将选中的表格编辑完后,点击右上角“三横线”按钮会弹出一个选项框选择“保持为我的模板”
8、在回到“腾讯文档”首页就能看到刚刚所创建的Excel表格了
咨询记录 · 回答于
在微信怎么制作在线编辑excel表格,让大家一起填写
1、打开手机微信在右下角找到“发现”按钮点击;
2、进入“发现”界面找到“小程序”按钮点击进入;
3、在搜索对话框输入“腾讯文档”点击搜索;
4、点击“腾讯文档”并关注进入首页后进行下一步操作
5、在腾讯文档首页选择右上角“+”符合点击在弹出的下拉菜单中选择“在线表格”;
6、进入界面后会出现一个界面有很多“EXCEL模板”,选择所需要的模板进行编辑
7、将选中的表格编辑完后,点击右上角“三横线”按钮会弹出一个选项框选择“保持为我的模板”
8、在回到“腾讯文档”首页就能看到刚刚所创建的Excel表格了
你好友友,大概就是这样